My learnings
First, a note: this page was created in Glitch, not in SeaMonkey
composer. I just wanted to point that out because the Sunday Sites idea
is to present something created following a certain suggestion - so this
page (as opposed to
index.html) is not strictly following that.
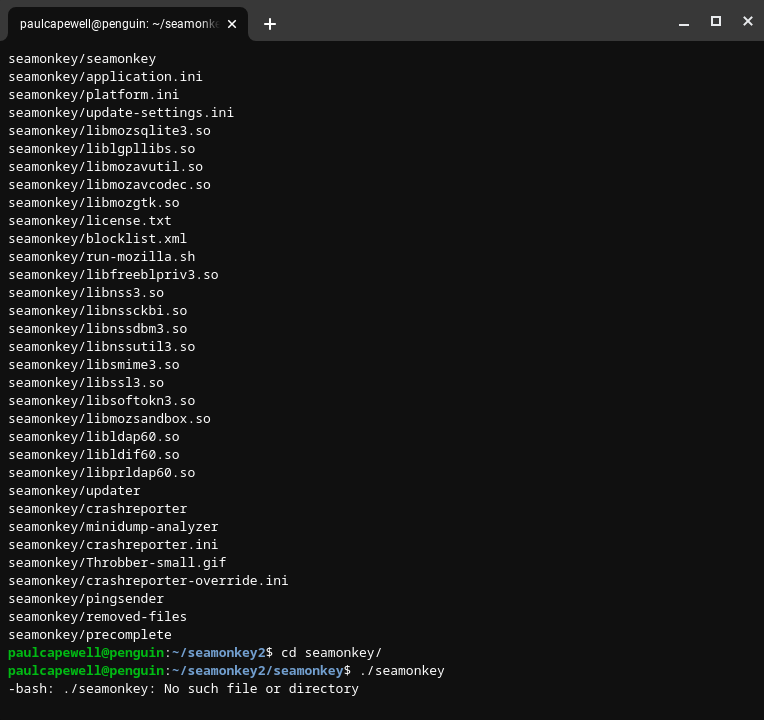
First of all, I learned (not for the first time...) that downloading and
installing software via Linux on my Chromebook can be a pain. Sometimes
it works, sometimes it doesn't. Sometimes I need to invoke some magical,
mystical command line code, whereas other times I just download
something and it runs when I double click it.

It's this area that I find frustrating so often with Linux - and I know I've made a rod for my own back here when dealing with Linux on a Chromebook - that's a pretty peculiar way to do things and is BOUND to throw up issues that are not very well documented online. But it's fun to try.
Secondly, I learned that there are still WYSIWYG (what you see is what you get) web editors out there! I remember using things like Dreamweaver and FrontPage years ago - really, back when I was first learning to make web pages - but I thought they'd gone and been replaced by the kind of WordPress and squarespace.com WYSIWYG editors. But along comes SeaMonkey and it's... this weird hybrid of browser, email app, feed reader(?), WYSIWYG web editor... And I am glad it exists and I want to play with it some more. It feels nostalgic.
Next, I tried out Glitch.me, which seems to be an online website construction tool and I'm using it to write this page out just using the built-in HTML editor. It feels comfortable. I am still getting used to the paradigm of using a swish browser-based online tool to... make a really basic HTML page. It does make it easier to kind of sync up all the files and stuff, but honestly I don't mind the process of knocking together some text files locally then FTPing them to a web server. I digress.
SeaMonkey Composer reminded me of those early WYSIWYG editors in so many ways, and I liked that a lot. It's liberating being able to create web pages in a word processor-like environment, highlighting a block of text and formatting it using familiar tools. But there is a limit to the hand-holding such an application can do. After a while, I was left hunting for a menu item for a thing I wanted to do, and there wasn't one. And so I had to quickly Google it, then go back and enter the raw HTML myself.
It gets a bit worse, too, when you find that the code that is occasionally inserted into the code you've created is not as clean as you'd have liked. This mostly happened when I pasted in some formatted text, and I've had this happen before - so it's not a new learning, but certainly a reminder.
Overall I'm left with two takeaways: I want to make more HTML stuff! It's fun. I really enjoy starting with a blank page and just... putting stuff on it. The prospects of creating something a bit more complex is naturally overwhelming, but a part of me still gets giddily excited at the thought of making a brand new web page that never existed before, even if it's just a wall of text. It's cool.
And finally, it makes me want to experiment more with one-off sites and pages for specific purposes. Like if I have a project I want to document, or a trip, I am more inclined to create a one-off page or set of pages for/about it, rather than just writing a blog post about it. Food for thought.